「GoogleChromeに自分のブログのURLを表示させると!マークで『保護されていない通信』って表示されるのがものすごく気になる。どうやれば鍵マークが表示されて保護されるのか方法が知りたい。」という方向け。
結論、自分のブログ内の自分のブログに関するリンクURLを『http』から『https』に変更すればOK。
スポンサーリンク
本記事は下記の3本立てです。
本記事の内容
- Chromeの「保護されていない通信」を保護する方法は4ステップ
- Chromeの「保護されていない通信」を保護する具体的方法
- 『http』→『https』の書き換え漏れを発見する方法
Chromeの「保護されていない通信」を保護する方法は4ステップ
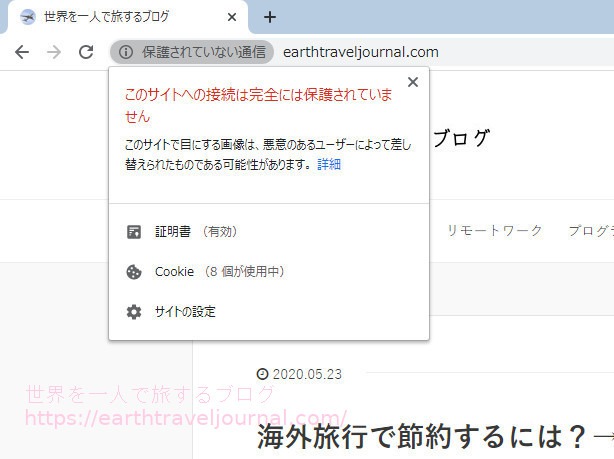
今まさにこのブログをChromeでご覧のあなた、URL部分をご覧ください。
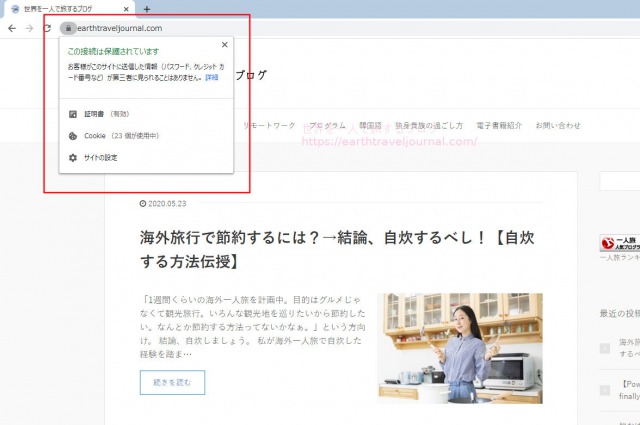
このブログのURL部分の左に鍵マークがついていて、鍵マークをクリックすると「この接続は保護されています」と表示されるはず。
実はつい最近まで私のブログも鍵マークではなく「!」マークで『保護されていない通信』
と表示されていました。
「なんか気になる…改善するか。」ということで、改善したおかげで、今では無事に鍵マークとなりました♪
一体どうやって「保護されていない通信」から「この接続は保護されています」にできるのか。
私のブログは、エックスサーバーでのWordpress。
この場合、下記4ステップで鍵マークにすることができました。
- SSL化設定
- .htaccess編集
- WordPressでURLを『http』→『https』に設定
- 公開しているブログ記事内の画像と記事のリンクを「http」→「https」に変更
エックスサーバーに関する設定は1と2なので、ここはあなたがお使いのレンタルサーバーに置き換えて設定してください。
3と4はWordpressお使いの方なら私と同じ手順でいけるハズ。
ぜひ参考にしてみてください。
Chromeの「保護されていない通信」を保護する具体的方法
それではここからは4ステップの具体的な方法について解説していきます。
SSL化設定
URLを『http』から『https』にするための設定です。
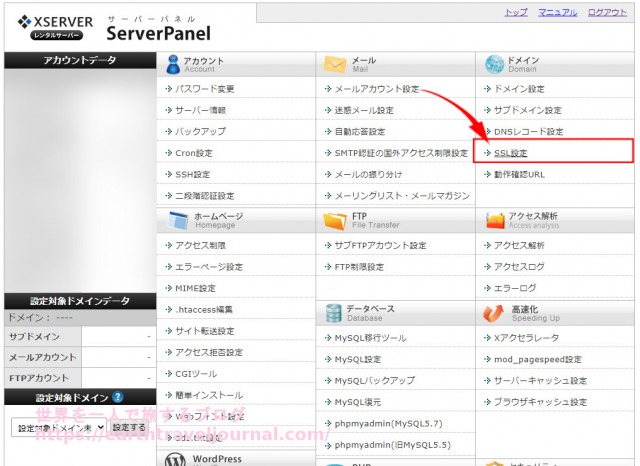
エックスサーバーの場合、サーバーパネルにログインして、『ドメイン』→『SSL設定』から設定することができます。

ドメイン選択画面になるので、SSL化するドメインの選択をクリック。

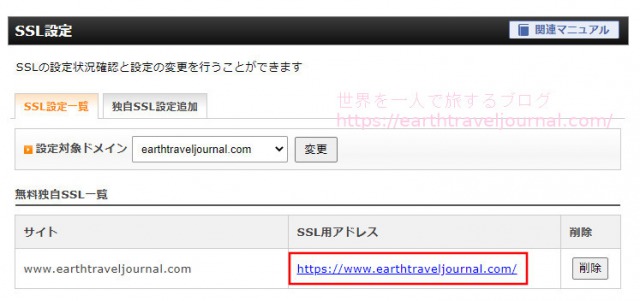
WordPressインストール時や後で設定している場合など、すでに設定してある場合には下記表示になります。

私の場合もWordpressインストール時にSSL化の設定をしていたので、すでに『https』で始まるURLがありました。
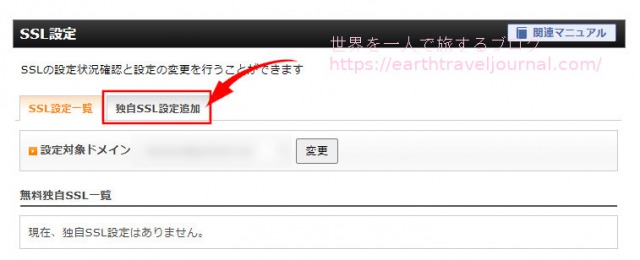
WordPressインストール時にSSL化設定をしていなかった場合には、下記表示となるのでこれから設定していきます。

『独自SSL設定追加』をクリックするとSSL設定の画面が表示されます。

特に何もいじる必要はなく、デフォルトのままで『確認画面へ進む』をクリック。
左に「CSR情報(SSL証明書申請情報)を入力する」というチェックボックスがありますが、設定しなくても手続き可能なのでチェックしなくてOKです。
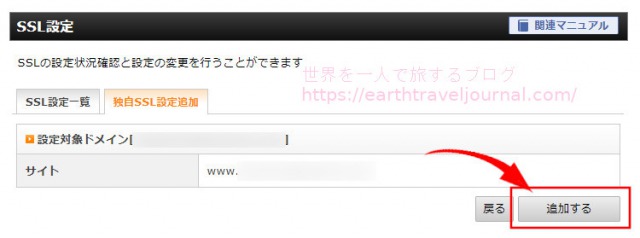
次ページで『追加する』ボタンをクリックすればSSL化設定完了です。

.htaccess編集
.htaccessファイルを編集します。
このファイルを編集することで、『http』でアクセスされた場合でも自動的に『https』へのアクセスとして転送してくれます。
このブログで試してみるとわかりやすいかな?
「http」と「https」どちらでアクセスしても、URLは『https://earthtraveljournal.com/』となっているはず。
私のように長い間『http』で運用してきた場合だとURLが変わることになるので、『https』でアクセスした場合に表示されない!なんてことになりますが、.htaccessファイルを編集することでそんな心配もいりません。
ぜひ設定するようにしましょう。
エックスサーバーの場合、設定方法はとても簡単。
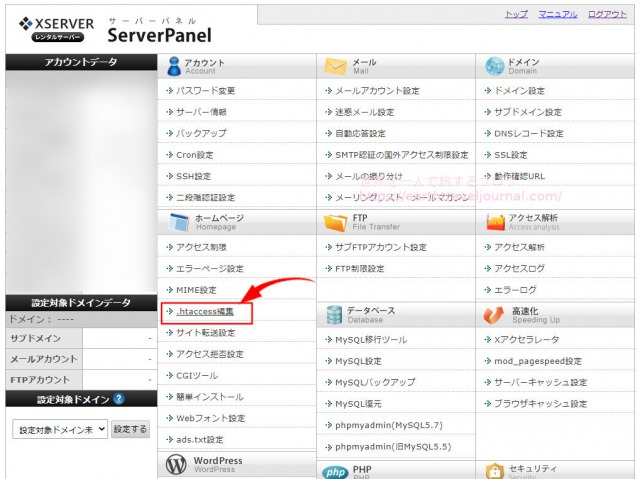
サーバーパネルにログインすると、『ホームページ』のところに『.htaccess編集』の項目があります。

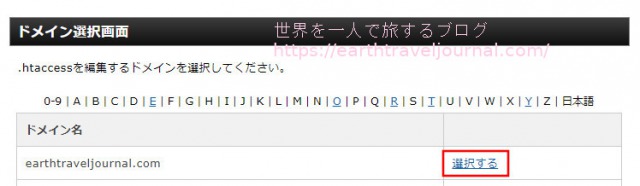
ドメイン選択画面が表示されるので、SSL化設定したドメインを選択します。

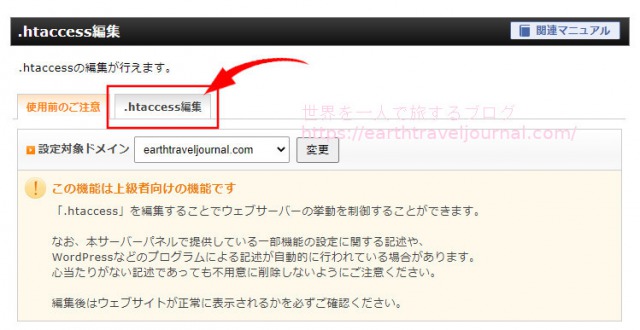
何やら物騒な注意書きがあってビビりますが手順通りに設定すれば大丈夫なので『.htaccess編集』タブをクリックします。
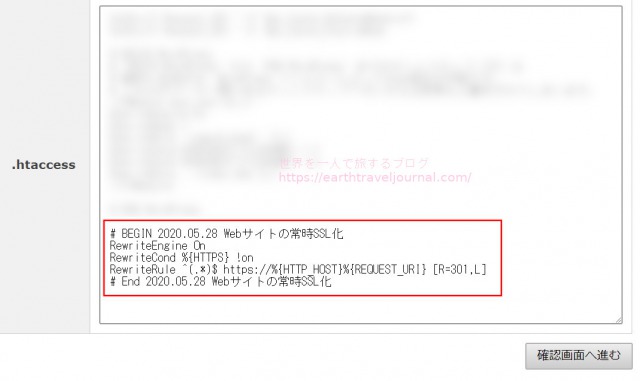
一番下に下記コードをそのままコピペします。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
ちなみに上記画面の赤枠部分が、私が追記したコードなのですが、いつなんのコードを追記したかわかるように上下1行ずつにコメントを入れているので、3行ではなく5行追記しています。
コードを追記したら『確認画面へ進む』をクリックします。

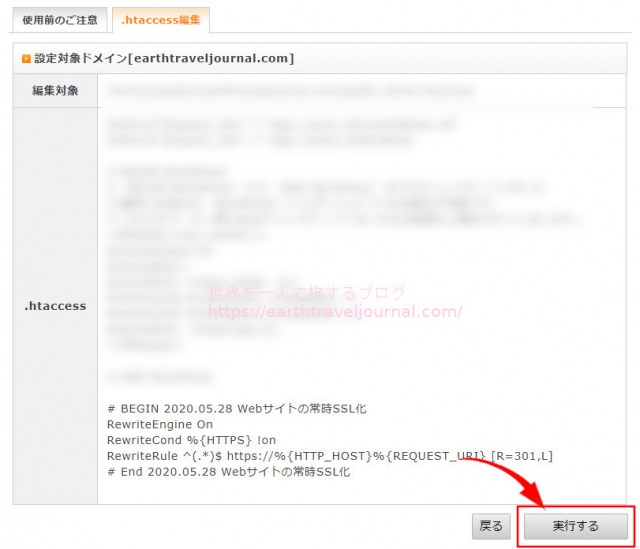
次ページで追記内容を確認してOKであれば、『実行する』ボタンを押下します。

あなたのブログ、サイトのURLを『http』でアクセスして自動的に『htpps』へ転送されていれば設定OKです。
これでエックスサーバー上での設定は全て終了です。
スポンサーリンク
WordPressでURLを『http』→『https』に設定
これ以降はWordpress側の設定です。
まず、Wordpressに「私のブログのURLはhttps~です」という設定をしなければいけません。
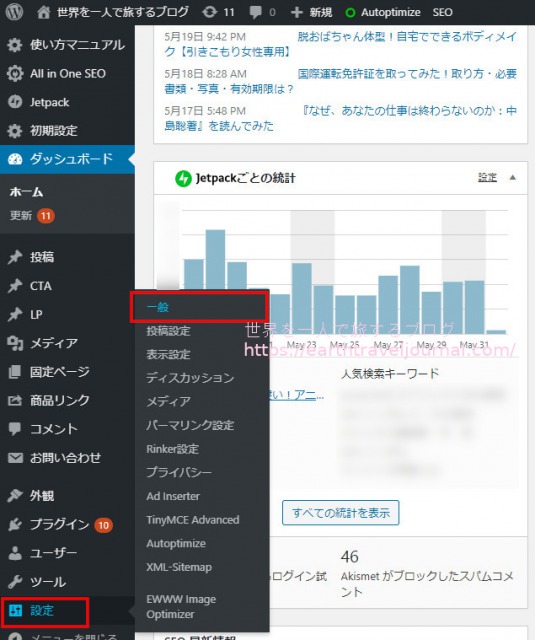
WordPressの管理画面から『設定』→『一般』をクリック。

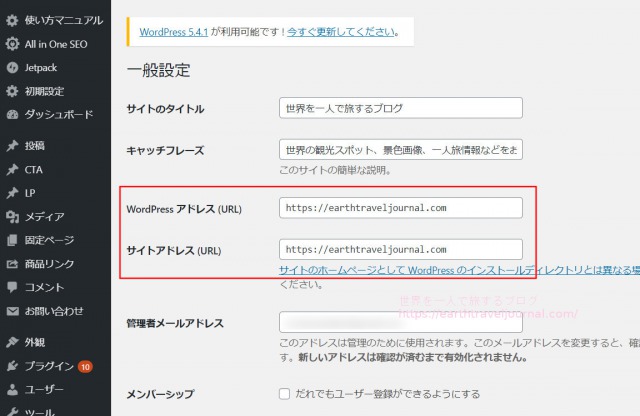
WordPressアドレスとサイトアドレスのURLを下記画像のように『http』→『https』と書き換えます。

画面一番下にある『変更を保存』ボタンを押下して設定完了です。
公開しているブログ記事内の画像と記事のリンクを「http」→「https」に変更
ブログの記事数が多ければ多いほど、ここが一番大変!
ブログ記事を1記事1記事見て行って、自分でアップロードした画像のリンクと自分で書いた記事のリンクのURLを全て『http://earthtraveljournal.com/~』から『https://earthtraveljournal.com/~』に書き換えなければいけません。
ちなみに『https』に書き換えるのはあくまでも自分のブログに関するリンクのみ。
外部リンクの『http』は『https』に書き換える必要はありません。
アイキャッチ画像は自動的に『https』へのリンクになっているので、これも変更しなくてOKですね。
あくまでも記事内で記述した自分のブログ内へのリンクと自分がアップロードした画像リンクのURLです。
1つでも見落としがあると『保護されていない通信』が表示されたまま!マークが付きまとい、鍵マークとはなってくれません。
記事数が多い人ほど大変な作業となりますが、コツコツ頑張って♪
『http』→『https』の書き換え漏れを発見する方法
ようやく全記事書き換えて、期待を胸にChrome表示を確認してみると、なんとまだ『!』マークがついていて保護されていない通信表示のまま!…なんていうことがあるかもしれません。
私もそうでした。以下証拠画像↓

「なんで!?全部書き換えたよ!?Σ(゚Д゚)」と思い、一応記事投稿ページ、固定ページすべてチェックするも、やはり全て『https』に書き換えていて漏れはない。
一体どこに漏れがあるのかわからない状態の時に、『http』のままとなっている箇所を特定する方法、調べる方法があるのでご紹介しましょう。
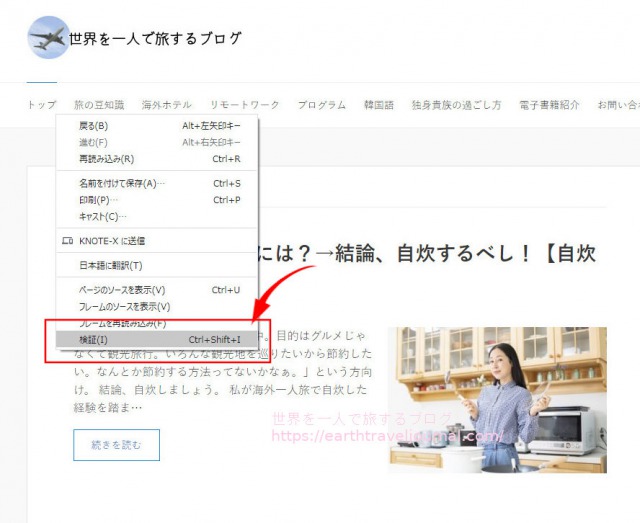
ブログのどこでもいいので右クリック→『検証』をクリック。

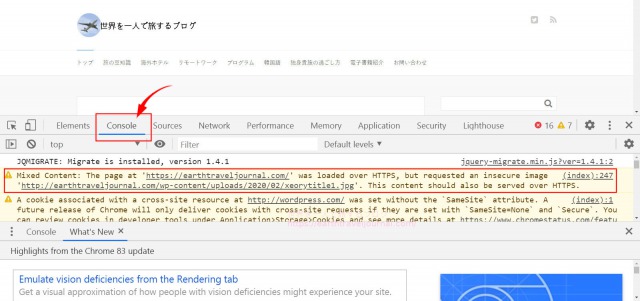
ソースコードが表示される画面が現れるので、その画面にある『Console』タブをクリックします。

その中に『Mixed Content: ~』と記述された箇所(上記赤枠部分)、ここに『http』表示のままのURLが表示されます。
上記画面は私のブログのhttp箇所を特定した時のものです。
これを見ると『http://earthtraveljournal.com/wp-content/uploads/2020/02/xeorytitle1.jpg』がhttp表示のままだということがわかります。
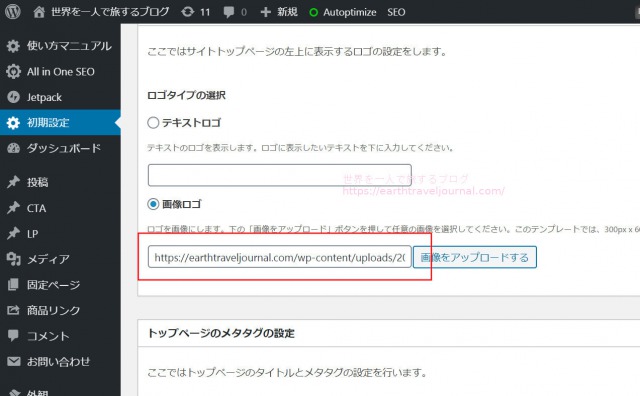
「xeorytitle1.jpgって画像だよね。どこの画像だっけ???」とURLをクリックしてみると、左上のタイトル画像であることがわかりました。
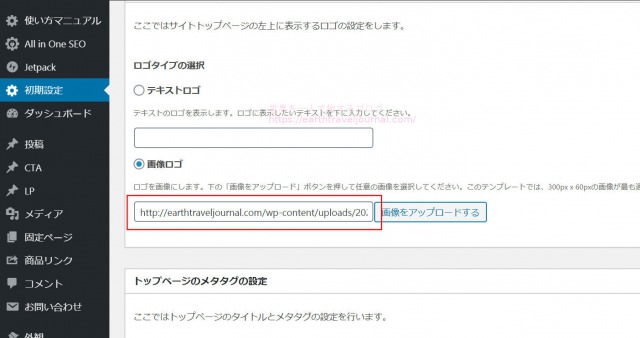
そこで、タイトル画像を設定している画面を確認してみると…

思いっきり『http』表示になっていますね…。
まさか記事以外でこんな見落としがあるとは…。
ということで、『https』表示にして保存。

Chromeを確認してみると…

鍵マークゥ!!ヽ(‘ ∇’ )ノ バンザーイ!!
「この接続は保護されています」の表示もされていますね。
ほっ…♡(*´∀`*)
まとめ
それでは今回の記事のまとめです。
Chromeの「保護されていない通信」を保護する方法は4ステップ
- SSL化設定
- .htaccess編集
- WordPressでURLを『http』→『https』に設定
- 公開しているブログ記事内の画像と記事のリンクを「http」→「https」に変更
『http』→『https』の変更漏れ箇所は『検証』の『Console』から特定することができる。
私のように記事数が多いほど書き換え&修正漏れは多くなって苦労します。
なので、ブログやサイト開設時に対応しておくべきだったな…と反省。
まあ、いい経験になったのでよしとするのだ♪←ポジティブ思考~♪
ということで、まだブログやサイトを運営し始めたばかりのあなたはラッキー!
今すぐChromeが鍵マークになるように対応しちゃいましょう。
そしてブログ・サイト運営期間が長く、そこそこ記事数が多いあなたは、頑張ってコツコツ書き換えていきましょう^^
この記事が少しでもあなたのお役に立てれば幸いです。
ではでは~ノシ
スポンサーリンク