
「プログラミングを勉強しようと思ってネットググって、ソースコードをいっぱい見るんだけど、このコードを実際どうすればプログラムが動くの?なぜプログラムが動くのかわからない…。」という方向け。
結論、じゃあ実際にプログラムを動かしてみよう。
わからないことは実際にやってみればいいのです。プログラムを動かす方法を教えます。
スポンサーリンク
本記事は下記の4本立てです。
本記事の内容
- プログラムを動かすのに必要なもの
- プログラムを動かすプログラミング言語
- プログラムを動かす方法
- プログラムを動かして遊んでみよう
さらに、記事の最後では、Web制作のプログラミングスキルを無料で身に着ける方法についてもお伝えしているので、必ずチェックするようにしてくださいね^^
プログラムを動かすのに必要なもの
プログラムを動かす方法はいろいろあります。
プログラムをコーディングして動かすフリーソフトをダウンロードして使ってもいいし、別にダウンロードしなくてもWindowsユーザーならデフォルトでPowerShellというプログラミングシステムが入っていたりします。
あるいは、そんなシステムを利用しなくても、メモ帳一つでコーディングからプログラム実行だってできます。
今回は、誰でも今すぐできるプログラミングということで、メモ帳だけでできるプログラミングを教えます。
プログラムを動かすプログラミング言語
JaveScriptを使います。
Web開発のプログラミング言語ですね。
JavaScripでプログラムを動かすのに視覚的要素が必要なので、HTMLも使います。
ざっくり簡単に説明すると…
- HTML:Webページを表示するのに必要。表示するだけなので静的。
- JavaScript:Webページに動きをつけるのに必要。動的。
「は?さっぱり意味が分からないんだけど?(“゚д゚)ポカーン」という状態かもしれませんね。
でも大丈夫!
この後実際にプログラミングすれば、「あ!なるほどそういうことか!Σ(゚Д゚)」とわかるようになりますので^^
スポンサーリンク
プログラムを動かす方法
では、プログラムを動かす方法について説明しましょう。
プログラムを動かす手順は下記3ステップ。
- HTMLファイルを作成
- JavaScriptを作成
- プログラムを動かす
これだけ。
簡単すぎてビビりますね^^
では早速始めてみましょう♪
HTMLファイルを作成
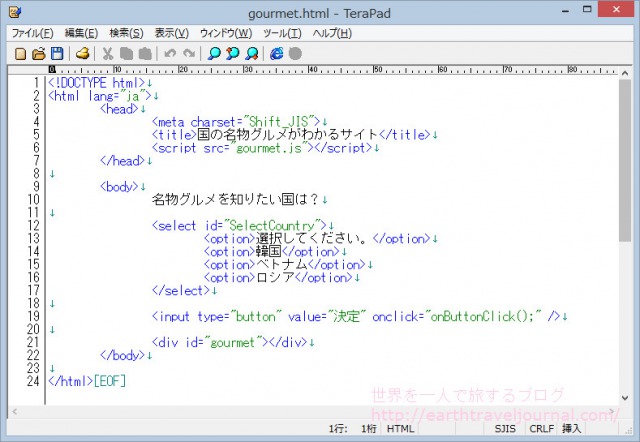
まずメモ帳に下記コードをそのままコピペしてください。
<!DOCTYPE html><html lang="ja"><head><meta charset="Shift_JIS"><title>国の名物グルメがわかるサイト</title><script src="gourmet.js"></script></head><body>名物グルメを知りたい国は?<select id="SelectCountry"><option>選択してください。</option><option>韓国</option><option>ベトナム</option><option>ロシア</option></select><input type="button" value="決定" onclick="onButtonClick();" /><div id="gourmet"></div></body></html>
そして拡張子を『.html』にして、ファイルを保存します。
私は『gourmet.html』というファイル名にして、デスクトップに保存しましたよ。

拡張子が『.html』であれば、ファイル名はなんでもOK、どこに保存してもOKです。
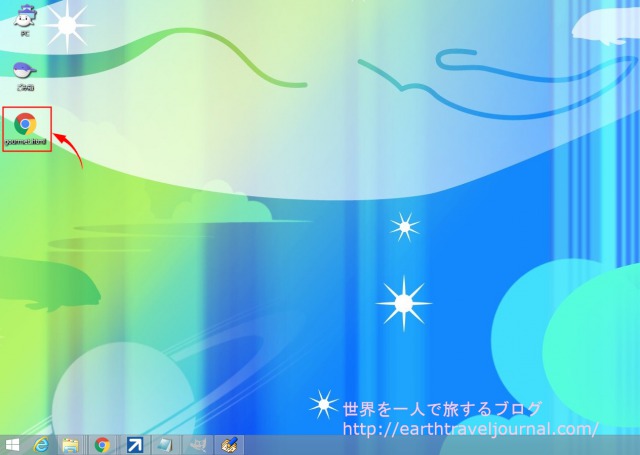
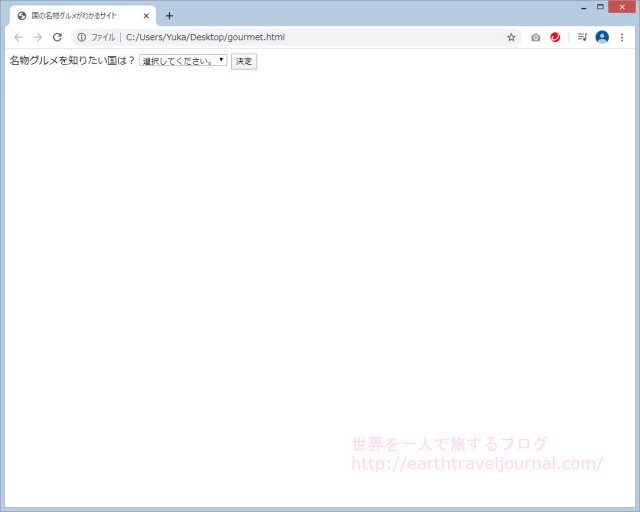
では、作成したHTMLファイルをふダブルクリックして開いてみてください。
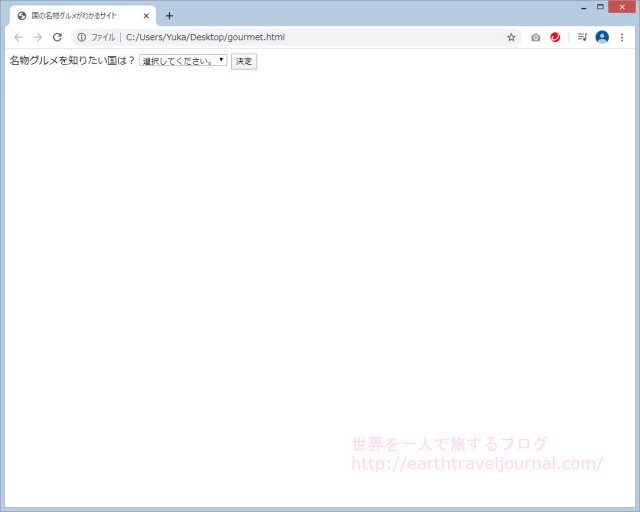
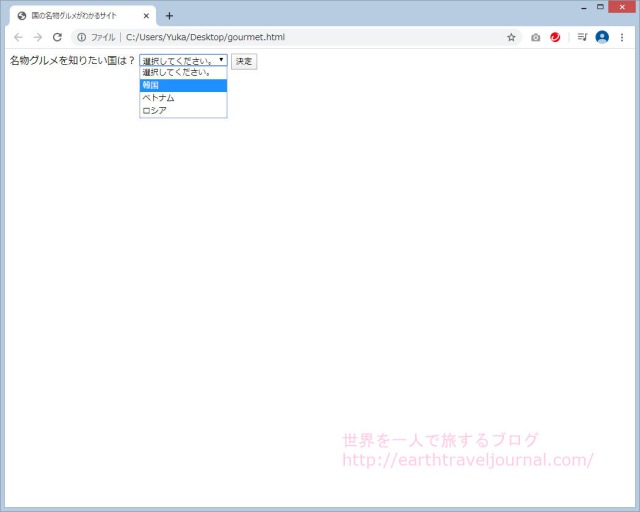
Webブラウザが起動して、下記のような画面が表示されたはず。

コンボボックスの▼をクリックすると、3か国分の国名が出てきますね。

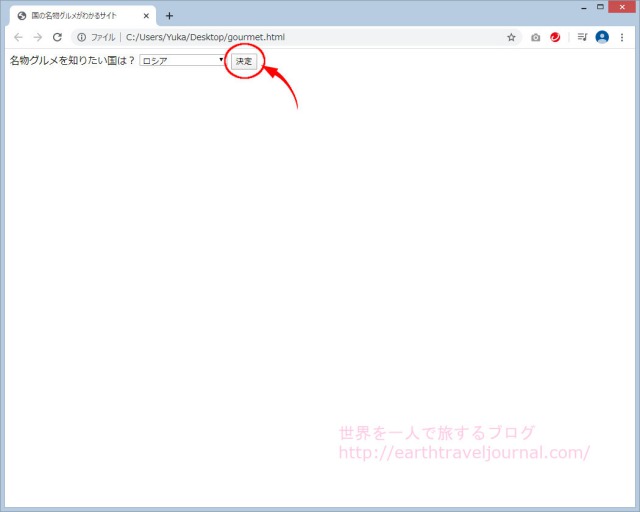
国名を選んで、決定ボタンを押してみます。

しかし、何も表示されません。

なぜならHTMLは静的ファイルだから。
ボタンを押下して何か動きを出す(表示させるなど)は、動的ファイルが必要。
そこでJavaScriptの出番というわけです。
JavaScriptを作成
では、Webブラウザの表示(HTMLファイル)に動きを出すための動的ファイルJavaScriptを作成しましょう。
新しくメモ帳を開いて、下記プログラムのソースコードをそのままコピペしてください。
function onButtonClick() {recommend = document.getElementById("gourmet");combocountry = document.getElementById("SelectCountry");switch (combocountry.selectedIndex) {case 0:break;case 1:recommend.innerHTML = "韓国のグルメは、ダッカルビがおすすめ!チーズダッカルビは格別也♪<br/>";break;case 2:recommend.innerHTML = "ベトナムグルメは、生春巻きにフォーに…おすすめ多すぎ!<br/>";break;case 3:recommend.innerHTML = "ロシアのおすすめグルメはボルシチ!…もいいけど、ビーフストロガノフも捨てがたい!<br/>";break;}}
そして拡張子を『.js』にした『gourmet.js』というファイルを、HTMLファイルと同じ場所に保存します。

このとき、ファイル名を必ず『gourmet.js』にしてください。
なぜかというと、HTMLファイルを作成したときに、実は読み込むJavaScriptのファイル名を指定していたんです。
HTML6行目のこの部分ですね。
<script src="gourmet.js"></script>
つまり、上記コードのJavaScriptのファイル名と作成したファイル名が同じであればなんでもOKということです。
プログラムを動かす
では、JavaScriptを動かしてみましょう。
どうやって動かすのかというと、とっても簡単!
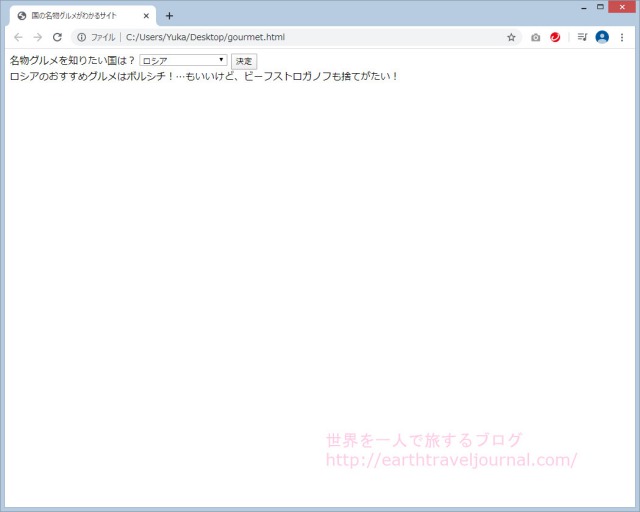
先ほどと同じように、HTMLファイルをダブルクリックして、Webブラウザを開きます。

そして、コンボボックスから国名を選んで『選択』ボタンを押下します。
すると…

おお!なんか表示された!!Σ(゚Д゚)
これがJavaScriptというプログラムを動かす方法です。
プログラムを動かして遊んでみよう
プログラムを動かすステップを踏んで、HTMLが静的ファイル、JavaScriptが動的ファイルである理由が分かったと思います。
実際にプログラミングの役割を果たすのがJavaScriptですね。
JavaScriptのコーディングでWebブラウザにいろいろな複雑な動きを加えることができるのです。
今回コーディングしたJavaScriptの下記部分のテキストをいろいろ変えて、プログラムの動きを確認してみてください。
switch (combocountry.selectedIndex) {case 0:break;case 1:recommend.innerHTML = "韓国のグルメは、ダッカルビがおすすめ!チーズダッカルビは格別也♪<br/>";break;case 2:recommend.innerHTML = "ベトナムグルメは、生春巻きにフォーに…おすすめ多すぎ!<br/>";break;case 3:recommend.innerHTML = "ロシアのおすすめグルメはボルシチ!…もいいけど、ビーフストロガノフも捨てがたい!<br/>";break;}
HTMLの下記部分でコンボボックスの項目を増やして、JavaScriptでも表示させる内容を追加させてみてもいいですね。
<select id="SelectCountry"><option>選択してください。</option><option>韓国</option><option>ベトナム</option><option>ロシア</option></select>
いろいろいじってプログラムの動きを楽しんでみてください^^
Web制作のプログラミングスキルを無料で身に着ける方法
今回ご紹介したHTML、JavaScriptについて、もっと学びたい!ということであれば、TechAcademyの無料体験がおすすめ。
HTML、JavaScriptはもちろん、Webのデザインに関係するCSSも加えたWebサイトの仕組みを今回のように実際にコーディングして作りながら学ぶことができます。
HTML、CSS、JavaScriptはWeb制作、Webプログラミングの基礎。
就職や転職にも有利だし、リモートワークにぴったりのスキルでもあります。
手に職をつけたい!という方は、試してみてはいかがでしょうか^^
まとめ
それでは今回の記事のまとめです。
プログラムがなぜ動くのかわからないという疑問は、実際にプログラムを動かしてみることで解決!
JavaScriptを使ったプログラミングなら、メモ帳一つでプログラムの動きを確認することができます。
プログラム(JavaScript)を動かす方法は下記3ステップ
- HTMLファイルを作成
- JavaScriptを作成
- プログラムを動かす
今回の記事を通して実際にプログラミングすることで、なぜプログラムが動かないという疑問が解消できたのではないでしょうか。
プログラミングスキルは一度身に着けてしまえば他の言語への応用も聞くし、リモートワークに最適!
しかも今回ご紹介したWeb系言語は、人気もあるし需要も高い。
身に着けておいて損のないスキルです。
いざという時のために、何か手に職をつけておきたいもの。
プログラミングスキルはとってもおすすめですよ^^
頑張って♪
スポンサーリンク