
「プログラムのソースコードを埋め込んだサイトやブログを見たことがあるんだけど、あれってどうやっているんだろうか。自分もWordpressにプログラムのソースコードを埋め込みたいんだけど、方法がわからない。教えてほしい。」という方向け。
簡単コピペですぐ実現できるように、やり方を教えます。
スポンサーリンク
本記事は下記の4本立てです。
本記事の内容
- WordPressにプログラムのソースコードを埋め込むイメージ
- カスタマイズが必要なWordpressのファイル
- プログラムのソースコードを埋め込むためのカスタマイズ方法
- WordPressにプログラムのソースコードを埋め込む方法
WordPressにプログラムのソースコードを埋め込むイメージ
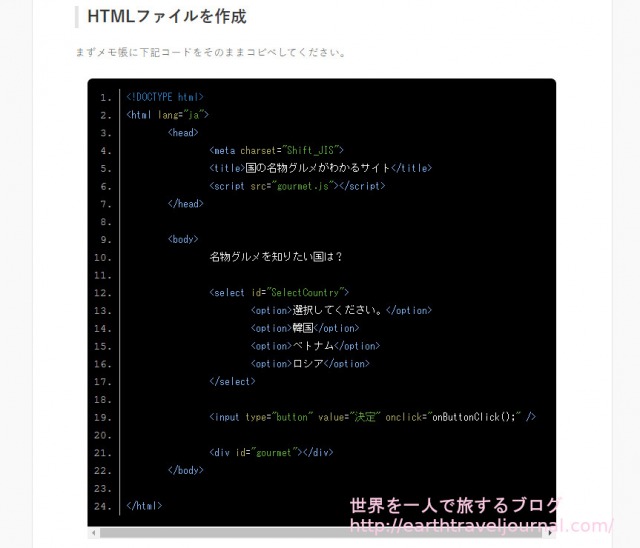
今回の記事を実践していただくと、下記のようなプログラムソースコードが埋め込めるようになります。
function onButtonClick() {
recommend = document.getElementById("gourmet");
combocountry = document.getElementById("SelectCountry");
switch (combocountry.selectedIndex) {
case 0:
break;
case 1:
recommend.innerHTML = "韓国のグルメは、ダッカルビがおすすめ!チーズダッカルビは格別也♪<br/>";
break;
case 2:
recommend.innerHTML = "ベトナムグルメは、生春巻きにフォーに…おすすめ多すぎ!<br/>";
break;
case 3:
recommend.innerHTML = "ロシアのおすすめグルメはボルシチ!…もいいけど、ビーフストロガノフも捨てがたい!<br/>";
break;
}
}こんな風に、
- 背景黒
- 折り返さずスクロールバー表示
- ソースコードの自動色分け
が実現できる方法を教えます。
カスタマイズが必要なWordpressのファイル
プログラムのソースコードを埋め込むのにカスタマイズするWordpressのファイルは下記2つだけ。
- functions.php
- style.css
ファイルは、
Wordpressの管理画面の左メニュー『外観』→『テーマエディター』を選択すると、画面右側に表示される『テーマファイル』から探すことができます。
スポンサーリンク
プログラムのソースコードを埋め込むためのカスタマイズ方法
各ファイルにコピペでOKです。
functions.php
// ↓ start プログラムのソースコードを埋め込むための処理 (2020.04.30 追加)
// Google Code Prettify読み込み
add_action('wp_enqueue_scripts', 'themeslug_enqueue_script');
function themeslug_enqueue_script(){
wp_register_script('google-code-prettify-js', '//cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=sunburst', null, null, false);
wp_enqueue_script('google-code-prettify-js');
}
// ↑ end プログラムのソースコードを埋め込むための処理『Google Code Prettify』をロードするためのソースコードです。
『Google Code Prettify』というのは、名前からもわかる通り、Googleが公開しているシンタックスハイライト(テキストの一部を分類ごとに色やフォントを変えて修飾するテキストエディタの機能)を実現してくれるライブラリ(ロードすることで機能を提供してくれるコードの集まり)です。
自分でわざわざ作らなくても、Googleが作ってくれているんですね。
さすが、世界のGoogle様。
こんなものまで公開してくれているだなんて、「ならば存分に使わせていただこうではないか!( ✧Д✧) カッ!!」ということです。
//はコメントアウトです。
余談ですが、私は既存プログラムに修正や変更を加える場合には、必ず内容と日付を入れるようにしています。
じゃないと、後でもし修正が必要になったりしたときや手を加えたいときに該当箇所を探すのが大変だから。
元SE・プログラマーの癖ですね。
style.css
/* ↓ start プログラムのソースコードを埋め込むための処理 (2020.04.30 追加) */
code {
padding-right: 2em; /* ソースコードの左余白 */
}
pre.prettyprint { /* 横の折り返しをなくしてスクロールバー表示にする */
overflow: auto !important;
white-space: pre !important;
}
.prettyprint ol.linenums > li {
list-style-type: decimal; /* 行番号を5行ごと→1行ごとにする */
border-left: 1px solid #cccccc; /* 行番号とソースコードの間に縦線を表示 */
margin-top: 0; /* 縦線の上の余白:これ指定しないと点線になる */
margin-bottom: 0; /* 縦線の下の余白:これ指定しないと点線になる */
padding-left: 10px; /* 縦線とソースコードとの余白 */
list-style-position:outside;
}
pre.prettyprint > ol.linenums
{
padding-left: 2em; /* 行番号の左余白 */
}
/* ↑ end プログラムのソースコードを埋め込むための処理 */CSSファイル(スタイルシート)は、デザインに関するファイルですね。
なので、CSSファイルは追記しなくてもソースコードを表示することはできるのですが、デフォルトで使用すると見栄えがイマイチ…。
ということで、見栄えの微調整のためにCSSファイルにも追記しています。
WordPressにプログラムのソースコードを埋め込む方法
ここまでで、Wordpressにプログラムのソースコードを埋め込む準備が整いました。
後は記事の投稿画面でHTMLタグを利用して記述してあげればいいだけです。
投稿画面での使い方はソースコードを<pre class=”prettyprint linenums”><code>~</code></pre>で囲ってあげればいいだけです。
例えば、『Write-Output “今度の韓国一人旅はロケ地巡りしたい。” | Out-File -Append “D:\programing\test2.txt”』というソースコードを埋め込みたいとしましょう。
この場合、下記のように投稿画面に記述すればOKです。
<pre class="prettyprint linenums"><code>Write-Output "今度の韓国一人旅はロケ地巡りしたい。" | Out-File -Append "D:\programing\test2.txt"</code></pre>そうすると、Wordpressにソースコードを埋め込むことができ、下記のように表示させることができます。
Write-Output "今度の韓国一人旅はロケ地巡りしたい。" | Out-File -Append "D:\programing\test2.txt"これで表示されたと思いますがどうでしょうか。
簡単でしたね^^
まとめ
それでは今回の記事のまとめです。
Wordpressにプログラムのソースコードを埋め込むためのカスタマイズ手順は下記3ステップ。
- 『functions.php』にGoogle Code Prettifyをロードするためのコードを追加
- 『style.css』にデザインの微調整のためのコードを追加
- 投稿画面で<pre class=”prettyprint linenums”><code>埋め込みたいソースコード</code></pre>を記述
見栄えは好みがあると思いますので、ステップ2の微調整はあなた好みにコードをカスタマイズしてみてくださいね。
ではでは~ノシ
スポンサーリンク