「WordpressのCSSをカスタマイズしたんだけど、Wordpressを見てもカスタマイズした結果が全く反映されていない!ソースコードは絶対間違っていないはずなのに更新ボタンを押しても反映されないのは何で!?」という方向け。
3分で解決できます。
方法を教えましょう。
スポンサーリンク
本記事は下記の2本立てです。
本記事の内容
- WordPressのCSSカスタマイズが反映されない場合の対処法
- 解決法を試してもWordpressにCSSが反映されない場合
WordPressのCSSカスタマイズが反映されない場合の対処法
CSSのカスタマイズが間違っていないのに変更が反映されない場合、ブラウザのキャッシュ機能がカスタマイズ前の古い情報を読み込んでいる可能性が高いです。
ブラウザが古い情報ではなく、新しい情報を読み込むように、キャッシュを削除してあげればOKです。
解決法その1:キャッシュを削除する
GoogleChromeの場合で解説します。
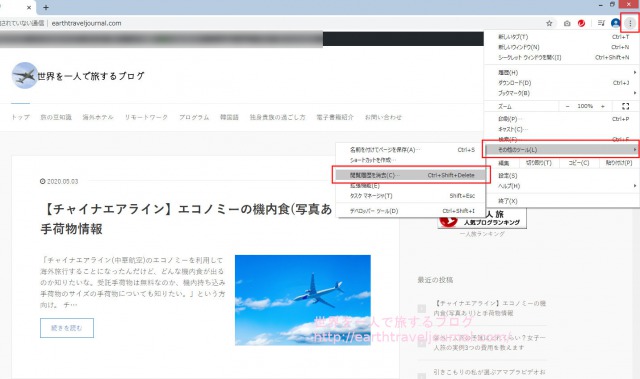
まず、ブラウザの右上の『…』をクリック→その他のツール→閲覧履歴を消去

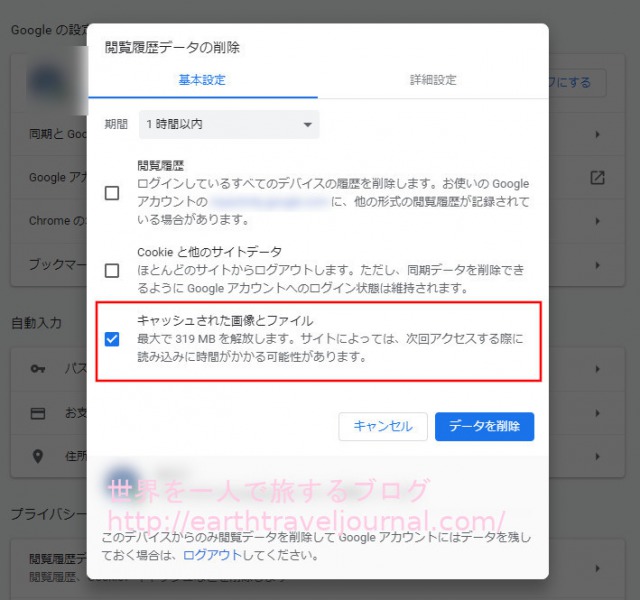
『閲覧履歴データの削除』画面が表示されるので、『キャッシュされた画像とファイル』のみにチェックをいれ、『データ削除』ボタンを押下。

ここでWordpressの画面に戻り、更新ボタンを押下すると、カスタマイズしたCSSが反映されてデザインが変わっているはずです。
解決法その2:スーパーリロード
ブラウザのキャッシュで解決できない場合は、スーパーリロードを試してみてください。
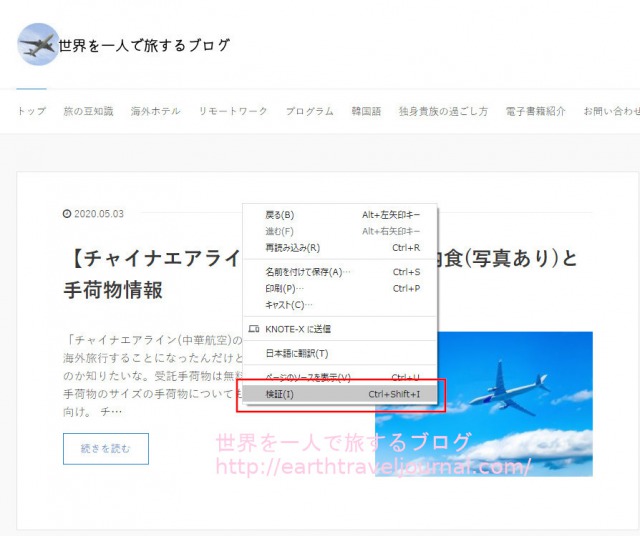
ブラウザ上のどこでもいいので右クリック→検証

すると、右側にソースコードが表示されます。

この状態でブラウザの更新マークを右クリック→キャッシュの消去とハード再読み込み

これで、CSSのカスタマイズ結果がWordpressに反映されているはずです。
スポンサーリンク
解決法を試してもWordpressにCSSが反映されない場合
2つの解決法を試してもCSSのカスタマイズ結果がWordpressに反映されない場合、CSSの優先度という原因が考えられます。
CSSには同じタグに対して同じプロパティを記述してもエラーは起きませんが、後から記述したほうのソースコードが優先されるという特徴があります。
例えば、
h3 {font-color:red;}
h3 {font-color:blue;}この場合、どちらもh3タグに対して文字色の指定をしていますが、上は赤色、下は青色という矛盾が生じていて、優先度は同じ。
こういう場合、CSSは後から記述したほうが優先されるという特徴があるため、青色が適用されます。
もしこの時に赤色指定をCSSで記述していたら、解決法を試してもカスタマイズは反映されません。
CSSカスタマイズの優先度を上げる方法
CSSはセレクタを詳しく設定すると、記述の順番に関係なく優先されます。
例えば、Wordpressの投稿画面でh3タグを使う時に、<h3 class=”sample”>とクラス名をつけたとしましょう。
ここで、CSSを下記のような記述があるとします。
h3.sample {font-color:red;}
h3 {font-color:blue;}この場合、クラス名を指定したh3.sampleの方がセレクタを詳しく設定しているとみなされて、h3.sampleの優先順位が上がります。
まとめ
それでは今回の記事のまとめです。
カスタマイズしたCSSがWordpressに反映されない場合の解決法は下記2つ。
- キャッシュを削除する
- スーパーリロード
上記2つの解決法を試しても反映されない場合、CSSの優先順位に原因がある可能性がある。
優先順位を上げるために、セレクタを詳しく設定してCSSを記述してみる。
上記方法を試してもCSSのカスタマイズが反映されない場合は、ソースコードが間違っているかも。
カッコの付け忘れ、;(セミコロン)の付け忘れ、:(コロン)と;(セミコロン)の記述間違いなど、記述ミスしやすいです。
いま一度確認してみてくださいね。
ではでは~ノシ
スポンサーリンク