ブログやサイトにMixed content(混合コンテンツ)が含まれているのはわかったんだけど、該当箇所が見つからない。Mixed contentの見つけ方、場所を特定する方法が知りたい。」という方向け。
結論、ソースコードを表示させれば場所の特定ができて、見つけることができます。
スポンサーリンク
本記事は下記の3本立てです。
本記事の内容
- Mixed content(混合コンテンツ)があると出るけれど場所がわからない
- Mixed content(混合コンテンツ)の場所を特定する方法
- Mixed content(混合コンテンツ)を発見した方法
Mixed content(混合コンテンツ)があると出るけれど場所がわからない
ブログやサイトをSSL化(『http』からの『https』化)するとき、ブログやサイト内に自身のブログやサイトのURLリンクを全て『https』化する必要があります。
漏れなく『https』化に成功すれば、ChromeのURLの一番左端に鍵マークが表示されます。

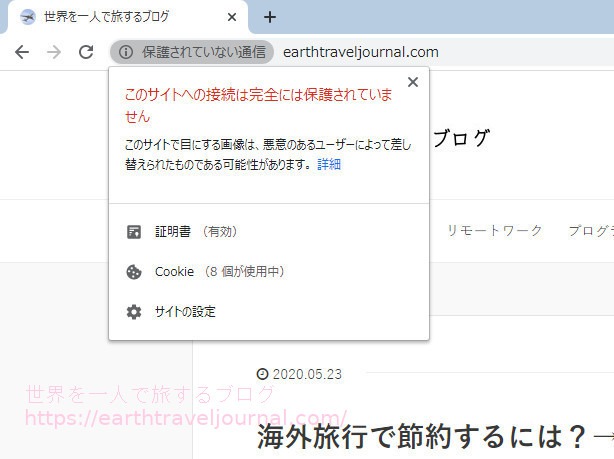
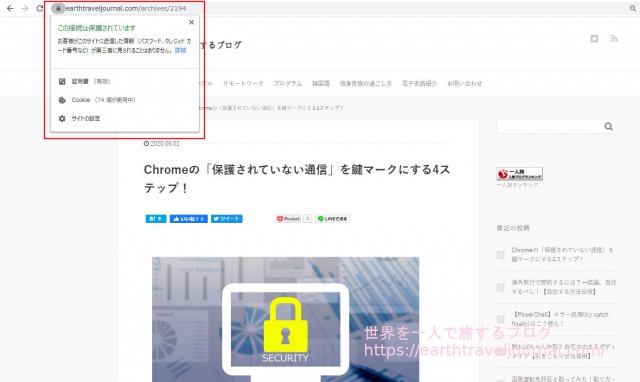
がしかし、1カ所でも『http』が残っていると『!保護されていない通信』と表示されてしまいます。

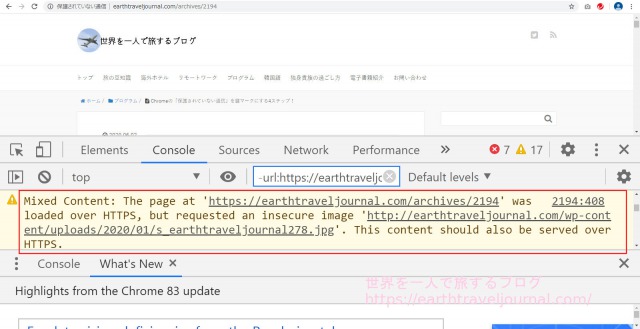
そこで該当ページで右クリック→検証→『Console』タブで調べると、確かにMixed content(混合コンテンツ)で『http』が含まれているのがわかる。
でもわかるのは『http』が確かに残っているというところまで。
『http』がどこに残っているのか、該当箇所まではわからず場所を特定することができないので対処できずに困るんですよね。
スポンサーリンク
Mixed content(混合コンテンツ)の場所を特定する方法
私もつい最近このブログをSSL化しまして、「Mixed content(混合コンテンツ)があるのはわかったけど一体どこ!?」と苦労しました。
でもなんとか解決できたので、私のSSL化を例にMixed content(混合コンテンツ)の見つけ方・場所を特定する方法をお伝えします。
まず私のブログで起こっていた現象が、トップページは鍵マークがつくのに投稿ページになると漏れなく『!保護されていない通信』となること。
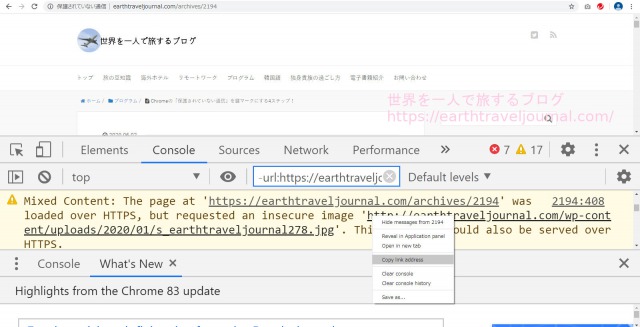
投稿記事でMixed content(混合コンテンツ)を調べてみると『http://earthtraveljournal.com/wp-content/uploads/2020/01/s_earthtraveljournal278.jpg』と表示される。

Mixed Content: The page at ‘https://earthtraveljournal.com/archives/2194’ was loaded over HTTPS, but requested an insecure image ‘http://earthtraveljournal.com/wp-content/uploads/2020/01/s_earthtraveljournal278.jpg’. This content should also be served over HTTPS.
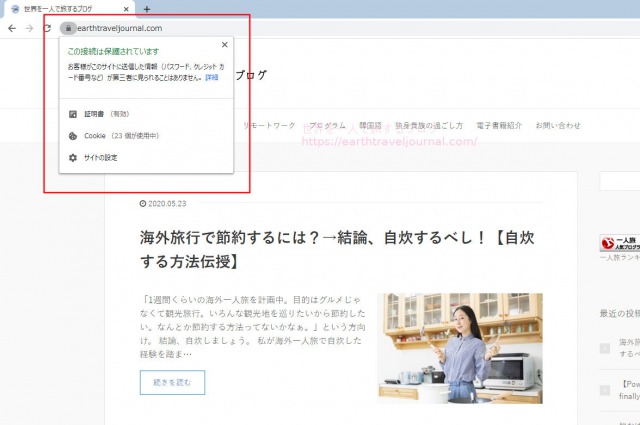
『http://earthtraveljournal.com/wp-content/uploads/2020/01/s_earthtraveljournal278.jpg』がどんな画像だったか見てみるために、URLリンク上で右クリック→『Copy link address』でアドレスをコピー。

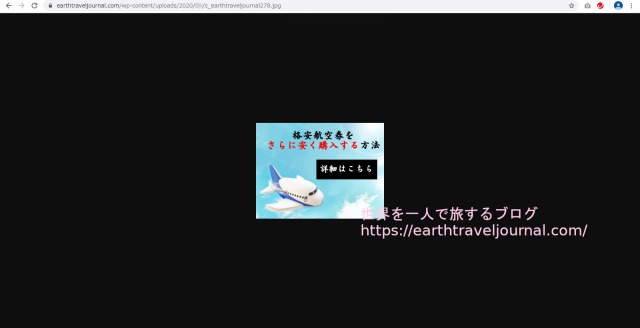
コピーしたアドレスをURLに貼り付けてみてみると…

出てきたのが上記画像。
しかし投稿記事のどこを見ても上記画像は表示されていないし、投稿記事内を『http:』で検索かけてもヒットしない。
ということで、一見しただけではMixed content(混合コンテンツ)の場所が特定できないので、ソースコードを見てみることに。
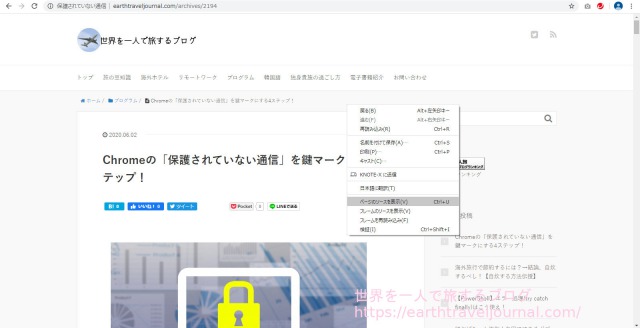
投稿記事のページで右クリック→『ページのソースを表示』をクリック。

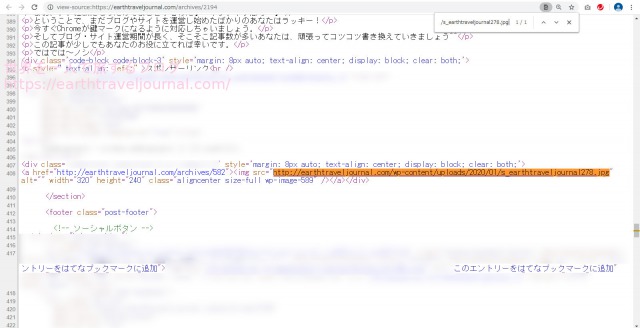
ソースが表示されるので、そこで『Control + F』キー(検索のショートカットキー)を押して「http://earthtraveljournal.com/wp-content/uploads/2020/01/s_earthtraveljournal278.jpg」を検索してみると…

あ、あった。
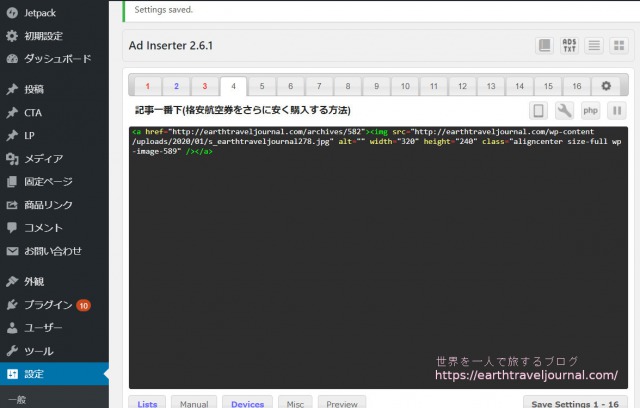
該当箇所のソースコードの前後を見てみると、どうやら投稿記事下のアドセンス広告とソーシャルボタンの間に問題のMixed content(混合コンテンツ)があるらしいことがわかりました。
で、投稿記事のMixed content(混合コンテンツ)があるはずの場所を見てみると…

何もないじゃん。
上記赤枠部分に問題のMixed content(混合コンテンツ)があるハズなのですが、ページ上では目視で確認できません。
さてどうする?
Mixed content(混合コンテンツ)を発見した方法
表面上ではMixed content(混合コンテンツ)がないけれど、ソースコードを見ると確かにMixed content(混合コンテンツ)が含まれている。
Mixed content(混合コンテンツ)の場所は分かったけれど、一体どこにMixed content(混合コンテンツ)が設定されてしまっていて修正すればいいのかわからない。
こういう場合は今わかっている状況を整理して考えると答えにたどり着きます。
今の私のWordpressで起きている状況を整理するとこちら。
- トップページはSSL化出来ている
- 投稿記事ページのすべてで『!保護されていない通信』と表示される
- Mixed content(混合コンテンツ)が表示されるのは必ず投稿記事の一番下
この3つの状況から考えられるのは、下記3つ。
- WordPressのテーマの投稿ページにMixed content(混合コンテンツ)
- ウィジェットで投稿記事下にMixed content(混合コンテンツ)を設定してしまっている
- プラグインで投稿記事下にMixed content(混合コンテンツ)を設定してしまっている
1と2を調べてみると、何も設定していないことがわかりました。
残るは3。
調べてみると…

あ、あった。
どうやら数か月前にプラグインで自動的に投稿記事に表示されるように設定していたようです。
ということで、これを表示させないように設定し保存。
そして投稿記事のChrome表示を確認すると…

無事鍵マークがついてSSL化できました。
ほっ…♪
まとめ
それでは今回の記事のまとめです。
Mixed content(混合コンテンツ)の見つけ方・場所を特定する方法
- ソースを表示してMixed content(混合コンテンツ)を検索
- 状況を整理してMixed content(混合コンテンツ)となりうる要因を予想してピックアップ
- ピックアップした内容を一つずつ確認
これで解決できるハズ。
2と3の難易度が高くて大変だと思います。
実際私も2と3で4時間くらいかかりました。
でも必ずどこかにMixed content(混合コンテンツ)が含まれているのは間違いありません。
そしてそこを見つけて修正すれば必ずSSL化ができます。
諦めずに頑張って!
ではでは~ノシ
スポンサーリンク